Spredfast
Ads Visibility & Governance
As Spredfast expanded into paid media, I led the UX for Ads visibility, introducing admin tools, redesigned calendar views, ad-specific filters, and messaging updates to align the experience with paid ads.
Product Designer
2018-2019
B2B SaaS - Web
Marketing
PROBLEM
Evolving Spredfast for Paid Social
Originally built for organic campaigns, Spredfast Conversations needed a redesign to support the growing complexity of paid media workflows and ad governance.
25%
of marketing budgets are paid
90%
of social media spend is on Facebook & Instagram
$75B
spent on social advertising in 2018

How might we integrate paid media into our marketing platform so that teams can manage and govern their paid social marketing?
SOLUTION
Build an ads solution by integrating paid media into the organic marketing platform, enabling unified campaign management and governance.
ROLE
I led the end-to-end UX/UI design for Ads Visibility using an agile, sprint-based process conducting stakeholder research and testing, designing key features like Ads Governance and scheduling tools, presenting weekly to stakeholders, delivering detailed documentation and assets to engineers, and QA’ing final builds to ensure quality implementation.
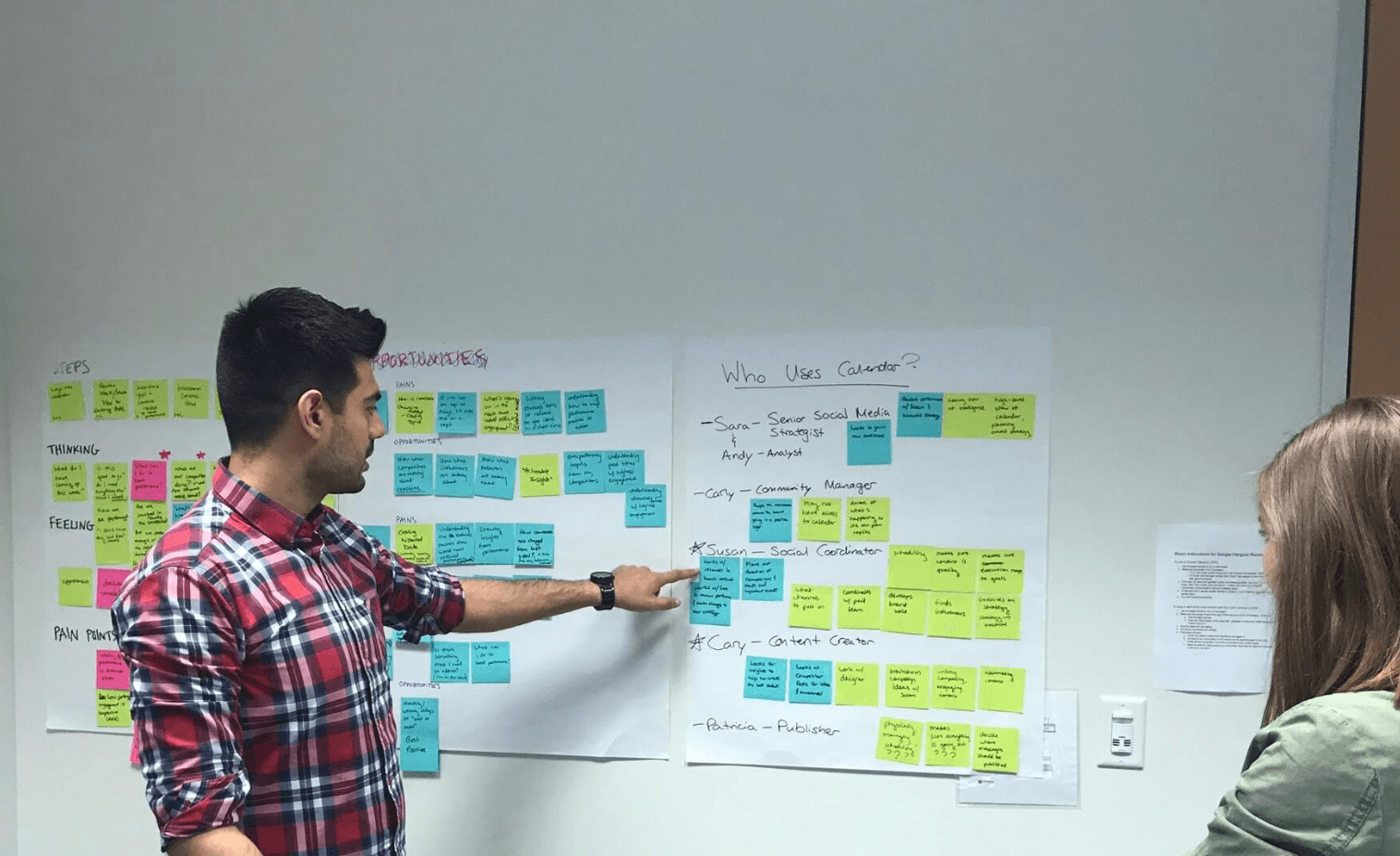
DISCOVERY
I began by partnering with Product and Engineering to understand the complexities of paid media and Facebook Ads Manager, and our platform’s current capabilities.

I then collaborated with Product and interviewed our Early Access customers to better understand their paid media needs:
No centralized view of paid and organic
Brands want to see both organic and paid content together - most native tools have organic and paid siloed.
Brands lack agency visibility & permissions
Many brands use multiple agencies for paid content, limiting budget transparency and visibility into agency work.

DESIGN
Explorations
I created low-fidelity mockups to quickly explore design concepts, test workflows, and gather early feedback before investing in detailed visuals, enabling rapid iteration and alignment with stakeholders.



ADS VISIBILITY
Calendar Views
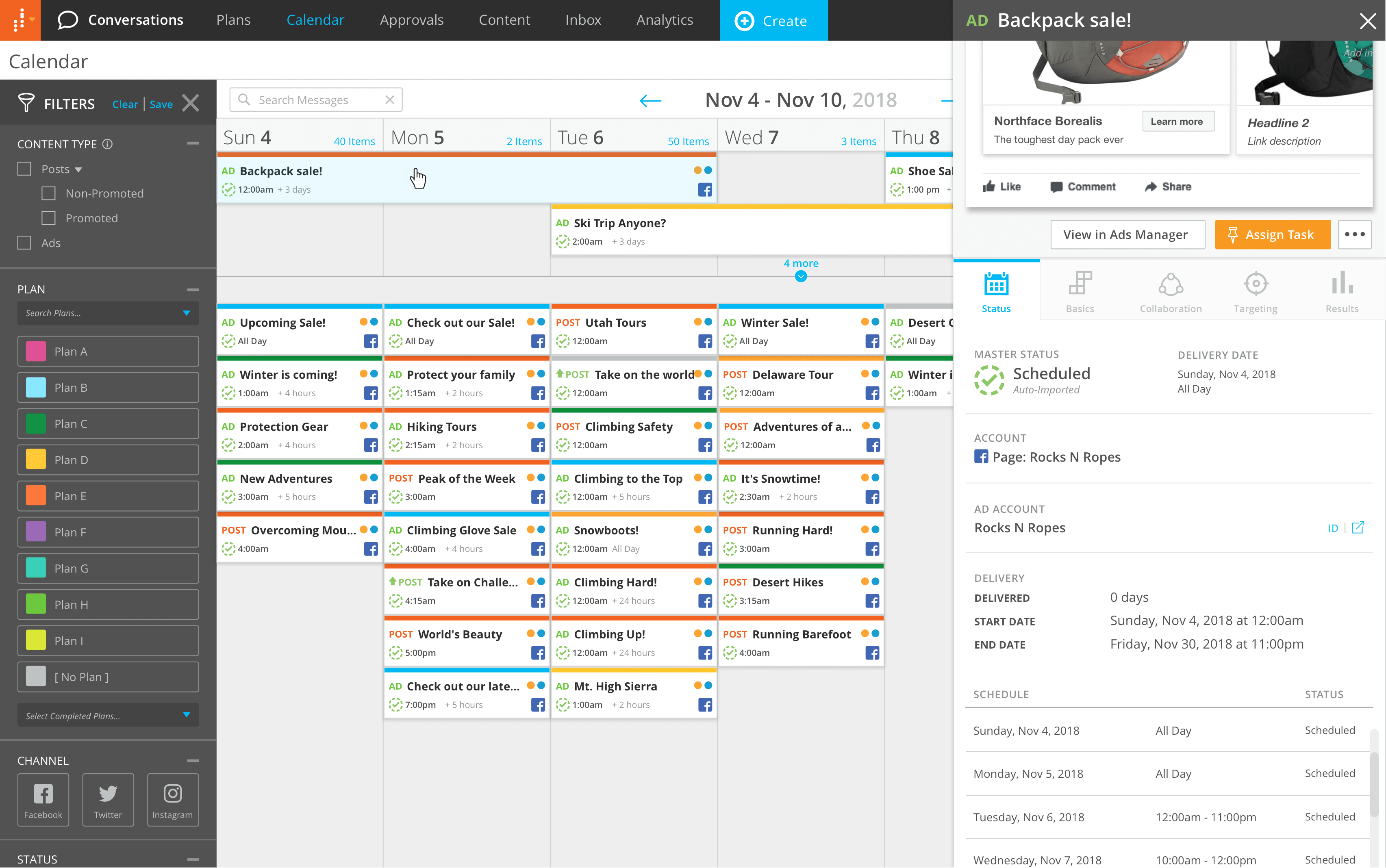
Redesigned the calendar views (Day, Week, & Month) to display Ads as multi-day events within the existing organic calendar, enabling better clarity around scheduling, placement, and platform publishing capabilities.

DAY VIEW

WEEK VIEW

MONTH VIEW

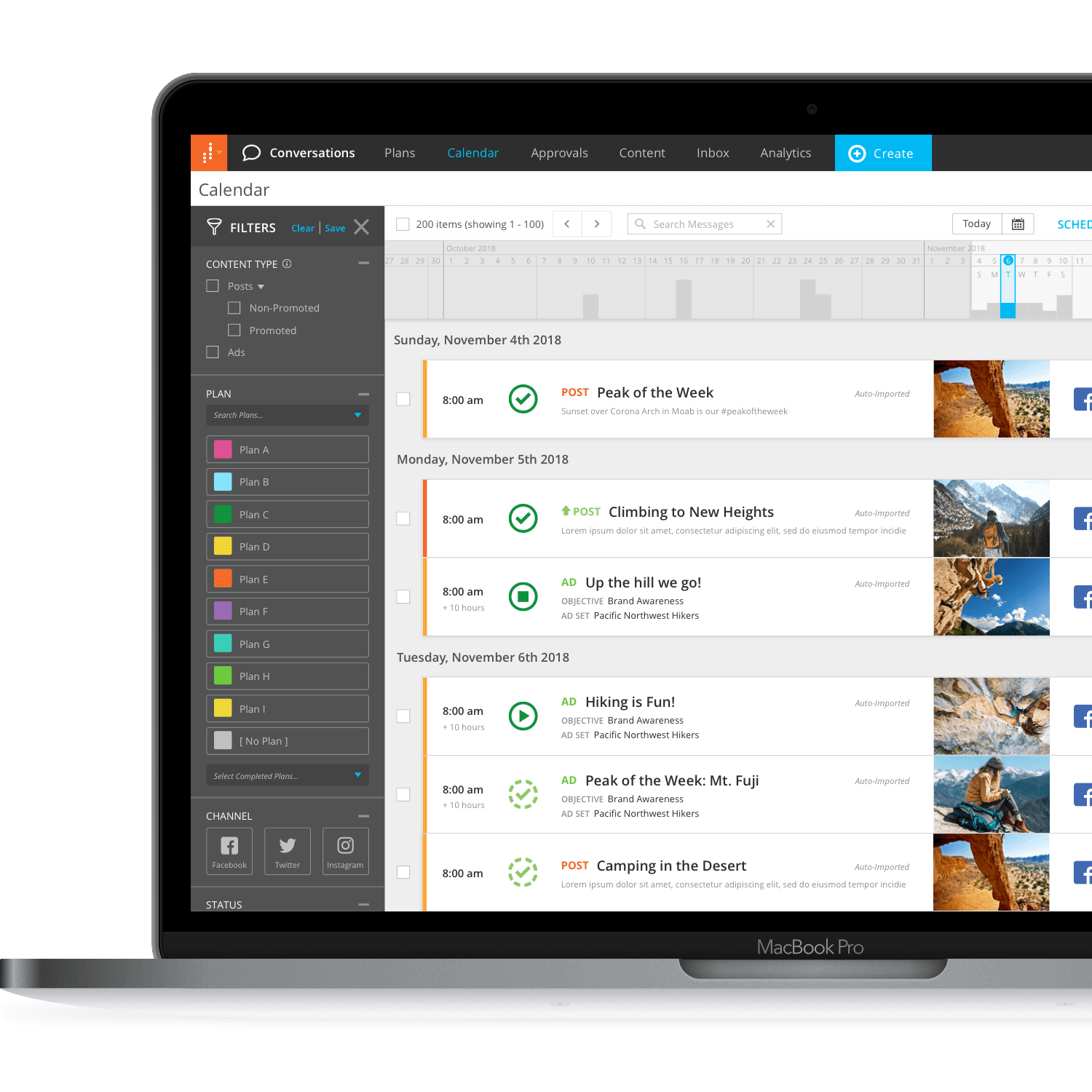
LIST VIEW
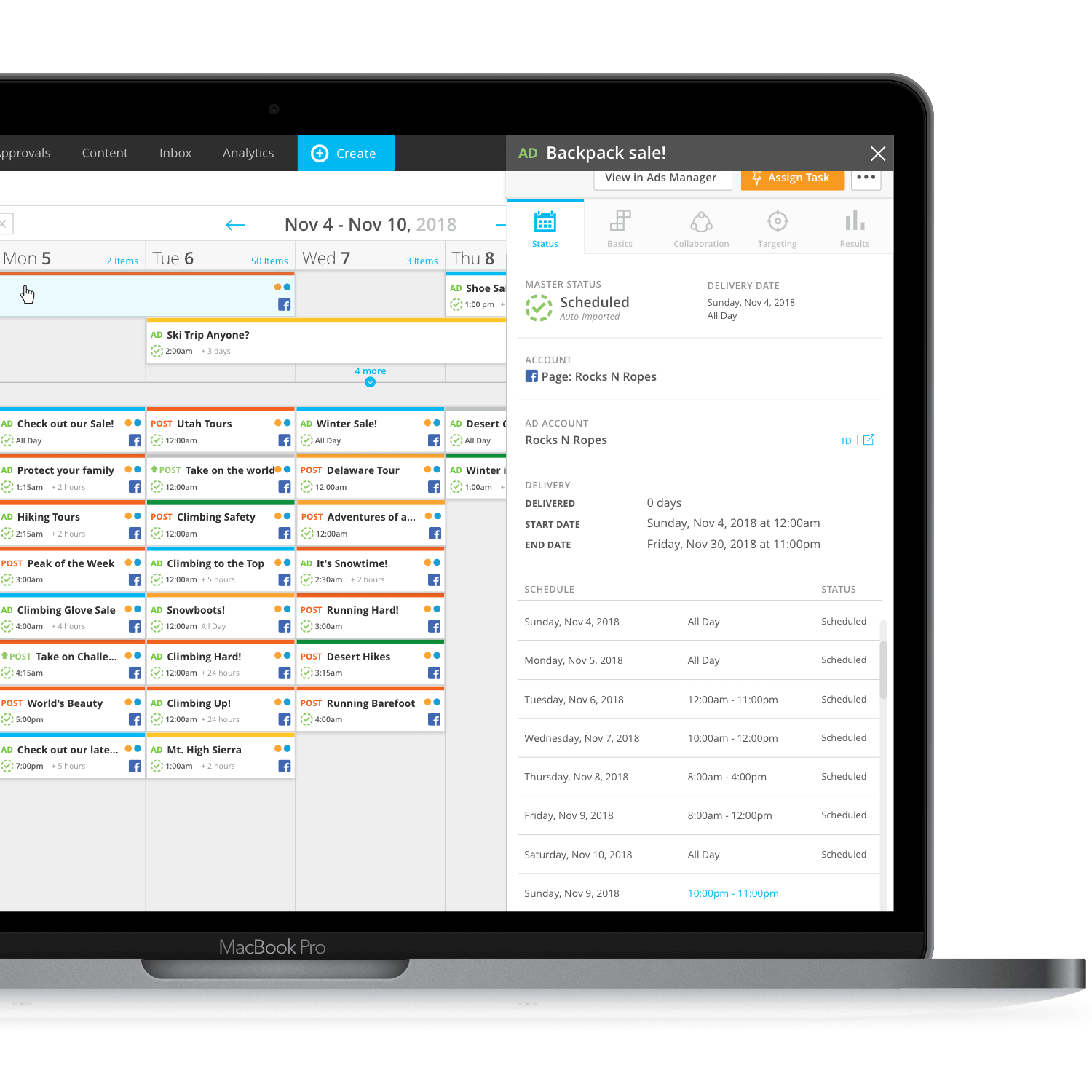
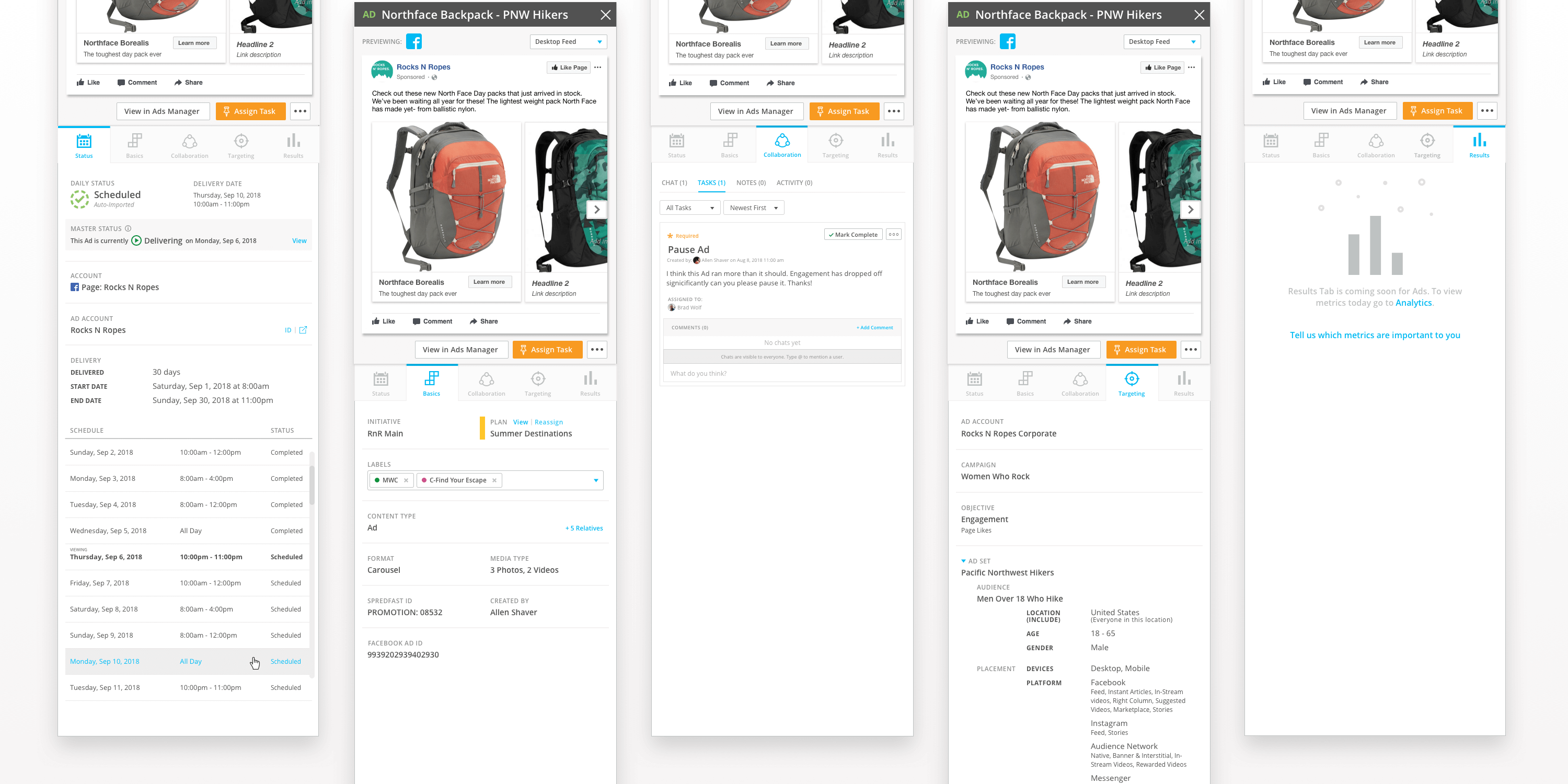
Ad Panels
Each ad includes a detailed side panel that surfaces key information such as status, connected ad account and campaign, run dates and times, media type, associated comments, and performance metrics giving users a comprehensive view of individual ad performance and context without leaving the calendar.

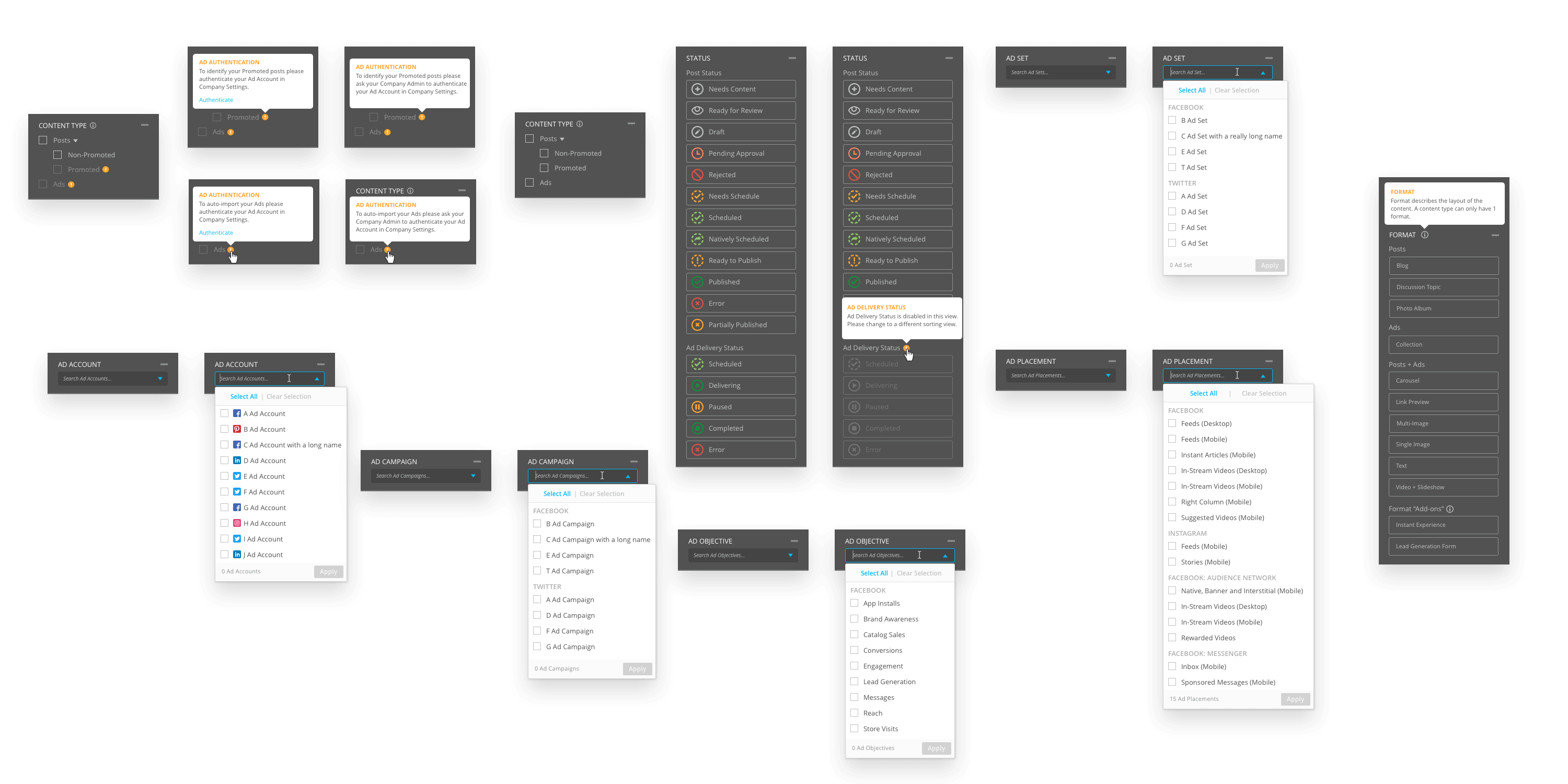
Filters
The platform includes advanced filtering options that allow users to narrow content by type, account, status, Ad Set, placement, objective, and more making it easy to find and compare specific ads within a complex campaign mix.

ADS GOVERNANCE
Visibility & Permissions
The Ads Governance experience lets companies add agencies and assign user-specific permissions for viewing, publishing, and managing accounts, with full control over access and a centralized activity log for transparency.

ALL AD ACCOUNTS

AD ACCOUNT LEVEL

ACTIVITY LOG
EVALUATIVE RESEARCH
Testing with our Early Access customers.
“We’ve been thirsty for a long time to see both paid and organic in Spredfast on the Calendar” - Ads Calendar visibility
"We both agree, this is a great addition and we look forward to utilizing it.” - Ads Calendar Visiblity
“This is going to help immensely.” - Side Panel
Impact
1017
Ad Accounts authenticated
34%
of customers onboarded in first 3 months
Challenges and key lessons learned
Here's an overview of what challenged me the most and what I’d do differently next time.
Challenges
Balancing ad complexity with user value, constant changes in native platforms, limited dev resources, tight timelines, cross-team alignment, and constraints.
Learnings
I learned to prioritize user value, stay adaptable to platform changes, align teams early, focus efforts with small agile teams, and embrace constraints to drive creative solutions.
© Ahmed Saber 2025